
How to Create a Restaurant Website
With the internet fully saturating nearly everything we do in the twenty-first century, doing business without a website is no longer an option. Thankfully, building a restaurant website is easier than ever, with plenty of powerful eCommerce platforms to choose from.
If you're in the restaurant business and wondering if it’s a good idea to make a website, consider this: almost 80 percent of guests will visit a restaurant website before considering eating there. Still, there is some work to do before you create your restaurant website.
First, we’ll explore what eCommerce platform features make a restaurant website appealing to your guests. Then, we’ll cover what steps you need to take before launching your first restaurant website. Let’s get started.
Main Features to Look for in a Restaurant Website Builder
Building a website no longer requires coding knowledge, but not all eCommerce solutions are equal. When you start looking for an online service to develop your website, make sure they include these features.
Built-in Online Ordering and Table Reservation Systems
Because your guests will likely visit your website before even considering coming to your restaurant, having the option to offer them a reservation will drastically increase their confidence in getting a table. Delivery and pickup options, if appropriate for your establishment, are also recommended, as over half of Americans now say they use delivery services, with over 25 percent ordering at least once weekly.
Native Online Menu Support
Your guests will want to know what you’re serving and how much your menu items cost, so remember to include an online menu, update it, and add pictures. Finally, make it easy to read and understand, as nearly one-third of restaurant guests claim to be frustrated by a confusing menu or outdated website.
Multiple Payment Support, Automated Location, and Hour Features
More than 70 percent of your diners will prefer to pay with a card, but many still pay with cash or other means. Offering multiple payment options eases friction during checkout, can lead to fewer abandoned carts or orders, and improves the overall customer experience. Speaking of ways to improve the CX, choose a solution that automatically notifies guests when you’re closed and which location they should use for the fastest service. You don’t want hungry customers purchasing an order only to find out it will arrive the following day.
Track Analytics for Problems in Your System
Quality eCommerce solutions usually can track analytics that significantly benefit your business. You can better understand who your audience is, where your traffic is coming from, how long visitors stay on the page, and how many visitors are making purchases. With analytics tracking, you can understand more about why your current and future customers, which can give you an idea of how to grow and scale your business.
Testimonials and Comments
Nothing sells like word of mouth, and that's where testimonials and comments come in. Starting a restaurant-specific social media profile has clear benefits, but an ideal restaurant website will also support comments and reviews. Select the ones you like the most and host them on your homepage so visitors can see what people have to say about your food and establishment. This feature is an absolute must because most diners rely on online reviews.
Tips for How to Design a Restaurant Website
It’s time to start designing your website, but before getting creative, you should plan how to structure your website and site navigation and organize your homepage. We’ll also cover how text can help your site rank on Google through SEO and what methods are effective for site promotion.
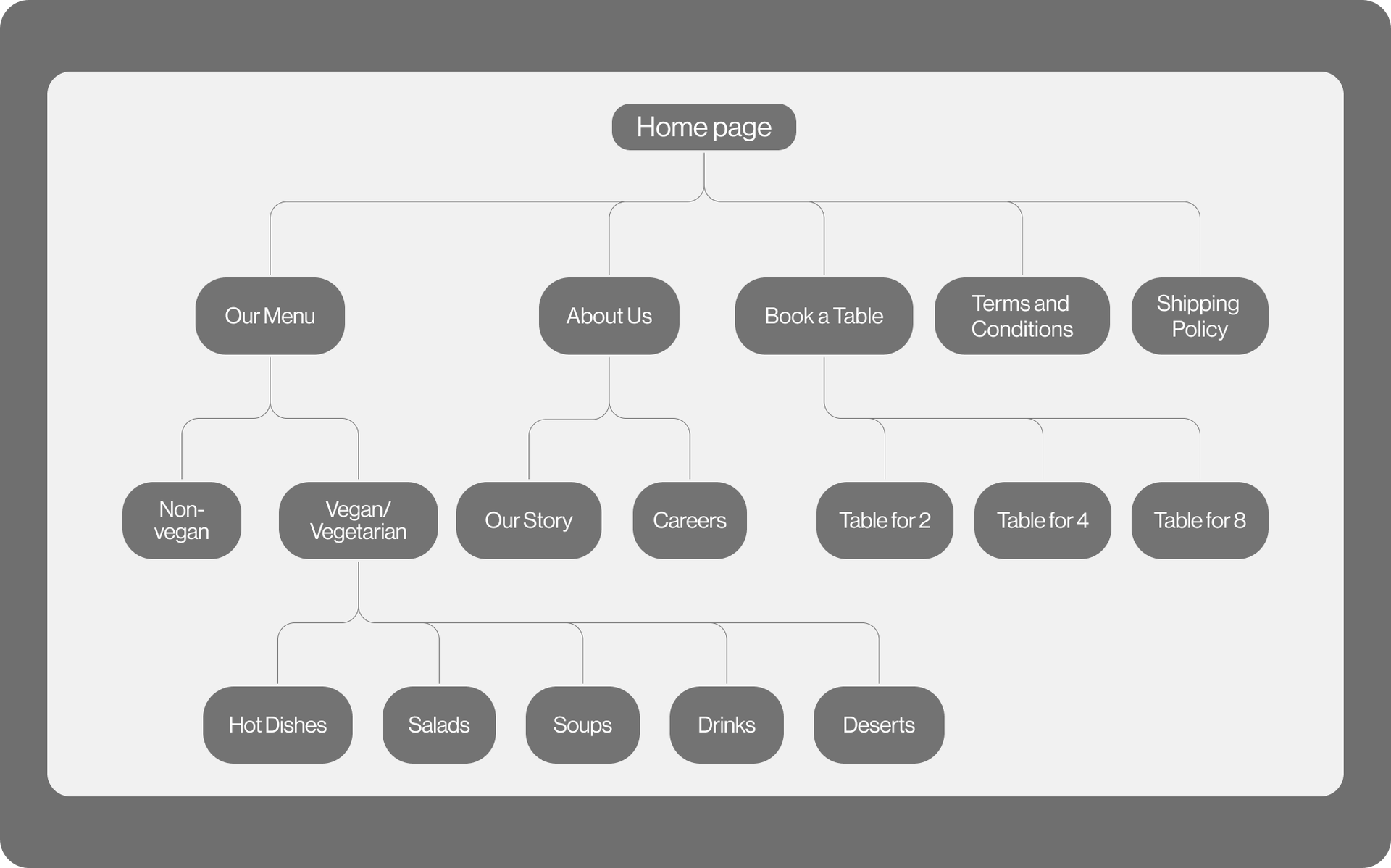
Develop a Sitemap and Perfect Navigation
Before you start to design the visuals for your website, you will want to design a sitemap, which is a map of all the pages you will include on your site. You’re probably thinking mainly about your homepage, but you should also have pages for:
-
ordering and takeout (if required)
-
reservations (if required)
-
your menu
-
locations (if required)
-
your team or an about us page
-
contact information
-
your news or blog
-
a gallery of your food
Remember to look at other restaurant websites and sites like Awwards, Pinterest, and Dribbble to get inspiration and an idea of what you have to include.

HTML sitemaps are important for understanding how your visitors will interact with your site. It’s important for users navigating your website, especially on mobile devices.
Next, you should think about site navigation, which is how your guests will access these pages. Site navigation is extremely important in a modern website experience, with nearly 40 percent of users immediately looking for navigation tools upon loading a webpage. There are numerous ways to incorporate good navigation into your site, but you should consider these when building your website.
Header
This section of your website structure exists on the top of every page and is the first thing your visitors will see when they land on your website. That means you want to include the most important information and site navigation elements there. It should include:
-
Your logo, easily designed with a logo maker, ensures your branding is present on every page. The logo usually doubles as a way for visitors to get back to the home page as well.
-
A navigation menu that lets visitors quickly get to the pages that are crucial for your business. This would include your restaurant menu, limited time offers, a gift card portal, an events page, an ‘about us’ page, and a hamburger menu (three line menu).
-
A CTA button. CTA, or call-to-action, is a term that refers to actionable language that encourages your visitors to make a decision. This could be as simple as a button that says “click here”, something that advertises a sale, or a button that takes your visitor to a page where they can order items. Make sure your CTA button stands out from the others, either by outlining it, or making a different color.
-
A cart icon, so people can quickly get back to a page where they can complete their purchase. It is also standard to have a small indicator to show how many items are in their cart. This lets them know how far along into their purchase they are.
Body
This is the primary means of communication between the website owner and the site visitors. It is where you most likely present the majority of information, products, services, and other offerings that your restaurant offers. It should be easy to read on both mobile and desktop sites, be visually appealing, and include these elements:
-
A section to tell the user what kind of services you offer. For your restaurant, this will usually be limited to your menu and pictures of your food, your delivery and takeout options, your reservation options, and any special offers you’re running.
-
Elements that show what kind of people you cater to. This includes vegetarian and vegan options, a kid’s menu, gluten-free options, and orders that can serve multiple people.
Breadcrumbs, and no, we’re not talking about pictures of what's leftover from your bakery. -
Breadcrumbs are a navigational tool that lets your visitors know where they are in your sitemap, and how they got there. It will show the current page they are on, and every webpage that supersedes it all the way back to the homepage.
Footer
The footer sits on the bottom of your webpage and should give your visitors a clear guide to all available pages and any secondary pages, legal information, information about the restaurant and the team (like your chef or sommelier), contact information, and more. Try to include:
-
An ‘about us’ page that details your staff and the history of your restaurant. This is likely already in your header, but most people used to browsing the internet will know to go to the bottom to quickly find this page.
-
Hours of operation. This information is usually the last thing a person interested in your restaurant will look for, but it’s important to include so people don’t show up outside of your time window.
-
Contact information. Include your restaurant’s email address and phone number at the very least, but also include a fax number and an address if applicable to your service.
-
Legal pages. This is more necessary if your restaurant asks people to create an account. It should detail your commitment to protecting user rights and how you adhere to regulatory requirements.
-
Social links, so your users can visit your restaurant’s Instagram, Facebook, X (formerly Twitter), TikTok, and other social media profiles. Social networks are where your visitors will interact with you the most. It’s also where they will post pictures of your food and restaurant for free advertising, so don’t skip this step.
-
A newsletter subscription page, so people can stay up-to-date on any events, changes, promotions, or announcements.
If you include these basic elements, your website will be on par with or surpass a lot of your competition. User surveys show that, besides the menu, poor site navigation was a factor in deciding not to visit a restaurant, so make sure you test your navigation on some friends, family, or professional contacts.
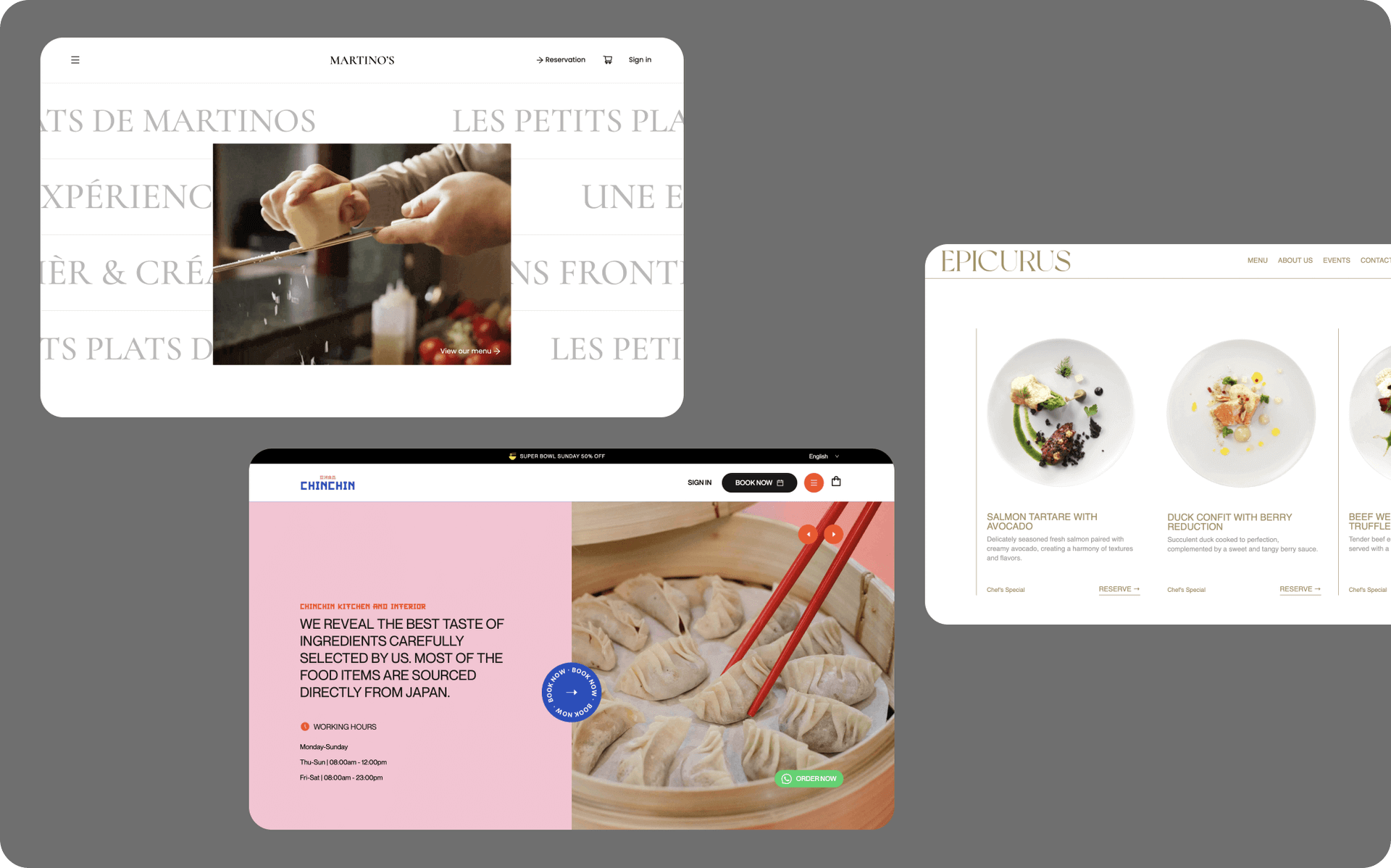
Choose a Template and Customize It
Depending on the eCommerce solution you picked, ready-made restaurant website templates can get you started quickly. These templates have carefully selected fonts, color schemes, layouts and elements that work well on mobile devices, so it’s recommended that you at least start with a template. It can save you time and money while also ensuring your website works efficiently and without errors.
If you decide nothing is fitting your restaurant's vibe, here are some tips to help you customize your template.
-
Choose a color scheme and typeface that fits your restaurant - besides using complimentary colors, restaurant websites need to think about what their color schemes say about the kind of food you prepare. Health food restaurants should use greens and clean, friendly typefaces. Fast food should use yellows and red with bold text to indicate urgency. Fine dining should stick to sleek blacks and muted colors with refined, thin text.
-
Incorporate your brand - logos, mascots, characters, and shapes that represent your brand should be used throughout your website to give it a sense of unity. You can also use mottos, quotes, or expressions that are present in your restaurant. This will help visitors connect with your website and restaurant.
-
Use mobile-friendly elements and design - Mobile optimization is king, so you should design your website with smartphones in mind. That means long, vertical scrolling, easy-to-press, big buttons with CTAs like “Order” or “Reserve,” minimal animations and small element size to help load times, compressed images, and text that can be read on a small screen. Make your contact info easily locatable and clickable so guests can quickly call or find directions to your restaurant.
Remember to look at similar restaurants in your area to get an idea of what locals are looking for in the type of restaurant you want to build. Don’t be afraid to update as trends and interests change.

Advertise Your Website
A website is more than visuals. Content is important for conveying your message and can help search engines direct users towards your website. We’ll also discuss the benefits of social media, but be sure to focus especially on local SEO and your Google Business Profile.
Google Business Profile is a Must
Google Business Profile (GBP) is a way for your website and restaurant to stand out online. It's free to sign up and allows people who find your business on Google Maps and Search to have easier access to your website and your services. You can personalize it with photos, special offers, and announcements. In 2024, it is considered a critical part of opening any kind of business, so make sure you know how to optimize your use of GBP.
-
More than half of consumers use GBP to find your contact information.
-
More than 1 billion searches are conducted monthly with the phrase “near me.”
-
Over 5% of GBP views resulted in conversions.
-
GBP profiles that are complete are seven times more likely to get a click, so add photos!
When you’re adding photos, remember to take photos of the exterior of the building, the interior, your food, rooms, your team, and of your restaurant at peak business hours.
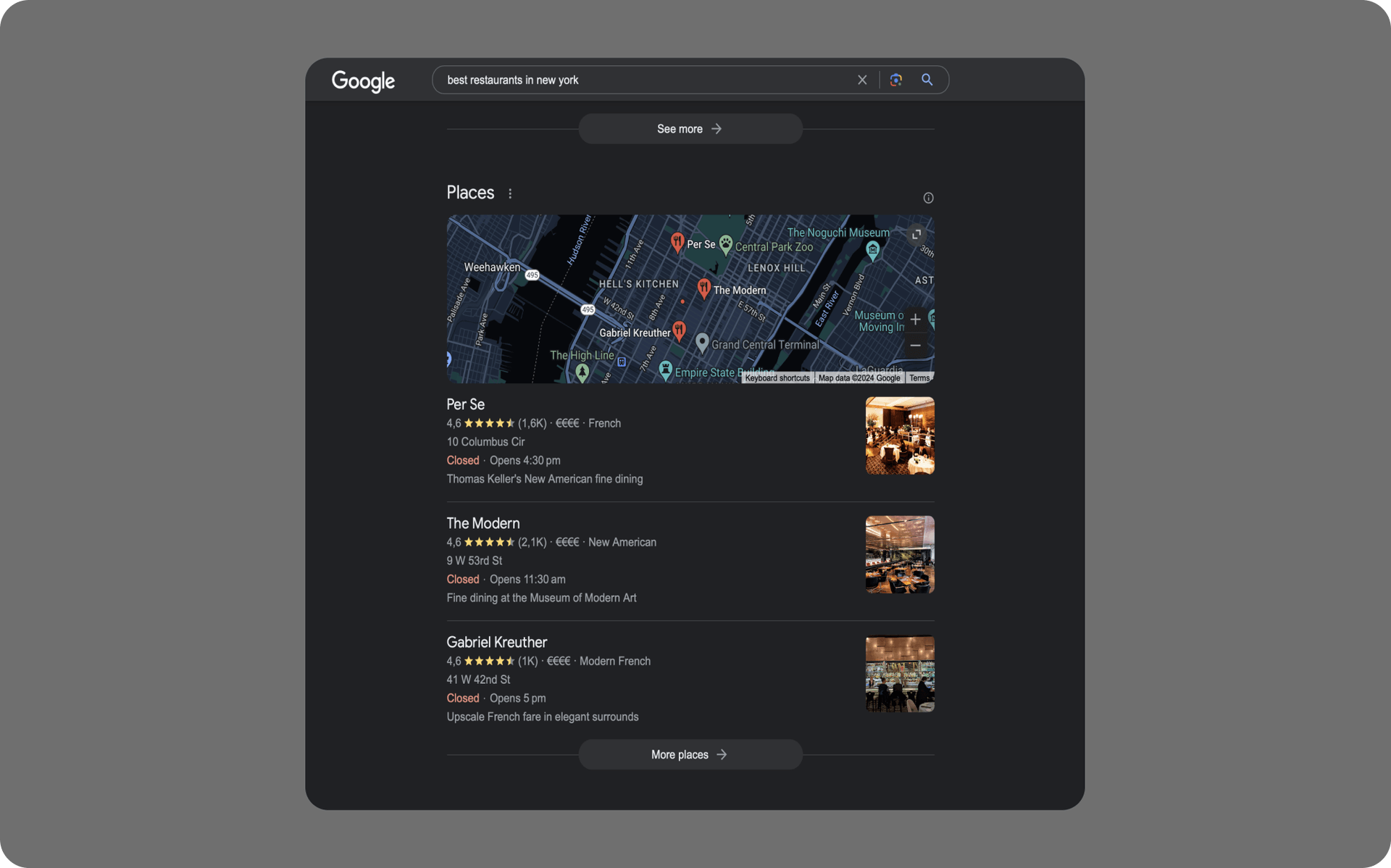
Local SEO is Most Important for Restaurants
Restaurants are largely local-based businesses; you cannot send a freshly prepared meal through Amazon. Food is about community, which includes the people who will fill your restaurant. 97 percent of people will use Google to find your business, and almost half of Google searches are location-based.
Start by finding out which search terms are relevant to the people in your area. SEO tools like Ahrefs can help you get started with the basics, and you can also look at high-ranking websites for businesses in your area to see what language they use. Start by categorizing keywords into your sitemap pages so you’ll have a map of which keywords to use and later which keywords are performing well. If you’re having trouble compiling a list of keywords, brainstorm and look for local intent by performing a Google search to find similar restaurants in your area.

Social Media = Customer Interaction and Free Advertising
Instagram, Facebook, and other social media are a critical extension of your website and a great way to generate extra traffic. They allow customers to leave you reviews, give you an avenue for free advertising through Reels or Facebook Pages, connect you to other businesses in your area, and give your guests a way to advertise for you.
Over two-thirds of millennial diners will take a picture before eating their food, giving you a fantastic way to market through word of mouth without ever lifting a finger. Around 50 percent of guests say that social media posts can influence their choices in eateries, and just under a quarter say that social media presence was a factor in deciding to revisit a restaurant. Another factor is that around 45 percent of American diners said they were hesitant to visit a restaurant after visiting their social media, so having an independent website is still very important.
Reviews make up around 15 percent of your local SEO, and people primarily leave reviews on social media platforms. You can leverage this by interacting with your customers (great for solving negative reviews or bad experiences) and by taking positive reviews from the social media platform and placing them on your website. As we said earlier, restaurants are about community, so having a social media presence is strongly recommended for you to interact on a one-to-one basis with those community members.
Mobile Optimization for Restaurant Websites
It's been true for a while, but more so than ever before, 2024 is a world saturated with mobile devices. Nearly 50 percent of Americans spend over 5 hours on their smartphones, 65 percent of eCommerce is performed through mobile devices, 57 percent of food orders come from food aggregator applications, and those numbers are only growing. You need to make sure your website works first on mobile devices.
Here’re some things you need to consider when optimizing your website for mobile:
-
Responsive design: Use a responsive design that automatically adjusts the layout of your website based on screen size. This is fundamental to providing a good user experience across all devices.
-
Simplify navigation: streamline your website's navigation for mobile users. A hamburger menu is almost standard for mobile sites as it conserves space and keeps the design clean.
-
Touch-friendly design: make your buttons and links easily finger-tappable. That means making sure your clickable elements are not too small or too close together in order to prevent mistaps.
-
Use large, legible typefaces: small text can be hard to read on relatively tiny mobile device screens. Use a font size that’s easily readable without zooming. A font size of 16 pixels is a good starting point.
If you’re still unsure of how well your website works on mobile operating systems, you can use Google Lighthouse to check how well your website stacks up against industry standards. There are also resources online for mobile-optimized website design that should be helpful.
Good Restaurants Need an Attractive Website
Restaurant web design cannot be overlooked in the information age. People use the internet for everything and more frequently than ever before to inform their decisions in the real world, so to see success in your restaurant, you need to jump on the bandwagon.
Make a website that is usable for everyone, attractive enough to hold their attention, and works quickly on a variety of devices. To advertise your website, you should understand how Google decides to rank your website and how social media can boost your online efforts and give you an avenue to interact with your customers. All this might seem daunting but choosing the right eCommerce platform with multiple built-in solutions makes building and managing an online store as effortless as never before.
Related posts
446,005 entrepreneurs like you already have a head start
Become one of them by getting world-class expertise delivered into your inbox, for free.