
Top 5 Tips to Create Converting Landing Pages
When building your website, landing pages are a great way to educate your visitors and have them become acquainted with your brand image. Whether the intent is to purchase a product, learn more about your services, or contact you for a demo, a solid landing page is guaranteed to convert a large number of your viewers into customers.
Remember - the goal of a landing page is to convert viewers. If it doesn’t do that, consider it somewhat useless.
So what should you keep in mind when building a landing page? We’ll break down the key steps below and help you create a landing page in just half an hour. Follow these, and you’ll be converting viewers into leads like a true professional in no time.
Before we get into the nitty-gritty of landing pages, it wouldn’t hurt to ask ourselves first, “Why do I even need one?”
What Is a Landing Page & Why Do I Need One?
In simple terms, a landing page is a web page that was specifically designed to serve a marketing or advertising campaign. More often than not, they choose a specific subject to focus on with the intent of winning over the reader.
Almost every landing page that is not particularly avant-garde will feature a call to action (CTA) as the main object of focus. The reader is supposed to read the article, be impressed by the pitch, and then follow through with your CTA, which will entice them into purchasing or buying your product or service.

Landing pages are appreciated throughout the industry because of how much they increase the conversion rate of your marketing campaign. When taking into consideration the effort to create an exceptional landing page, the results, which are almost always positive, are more than worth it.
When most people think of a landing page, they imagine a homepage. Yes, a homepage can be a landing page - and a superb one at that - although it can be challenging to pull it off. Instead of reinventing the wheel, we suggest understanding the intrinsic difference between a homepage and a landing page.
In short, a homepage features dozens of distractions that can lead you to different areas of the website; meanwhile, a landing page is a very concentrated webpage that primarily pays attention to a single area of focus, and that offers no distractions other than the “BUY NOW!” button.
Write Killer Content About Your Offer
The best practice for when you have visitors landing on your page is to present them with short, user-friendly content that grabs their attention. Using informative yet engaging headings makes it easy for your visitors to quickly learn what your page is about, which is critical.
Studies show that approximately 65% of all people are visual readers; this means that the landing page has to be appropriately formatted and easy to navigate, or the viewer is likely to leave your website before they’ve even understood what you’re selling.
For example, high-quality AI humanizer can help craft content that resonates with your audience by making the messaging sound more natural and conversational, thereby increasing engagement and making your offer more compelling."
Remember - this is your first (and in most cases, only) opportunity to show a new potential customer your amazing product or service - so don’t waste it!
Have an Attractive Call to Action
When creating a landing page, your first question should be, “What do I want my viewer to do?”
The answer to the question is exactly how you should design your CTA.
Having either a form or a simple button is a great way to prompt your viewers to give you the information you need to convert them into customers without much effort. The best way to win over your customers is to make it as easy as possible to buy into your services. This information is also helpful for follow-ups and email blasts.
A prevalent landing page mistake is asking or expecting too much from your customers. Your job is to make their experience as effortless and pleasant as possible. Anything that detracts from their comfort is a big no-no, so don’t make these landing page mistakes.

Examples would be long or complicated forms, pop-up windows, jarring color schemes that are unpleasant on the eye, and long paragraphs - these have all been proven to deter customers from your landing page. While those tactics may seem necessary to convert, choosing a more subtle CTA pays off in the long run.
Keep It Minimal
Don’t attempt to tell your reader absolutely everything there is to know about your company on the landing page. If you create a good landing page, they will naturally be inclined to browse your website.
Use meaningful images to show what it is that you do and simple text to explain it. As beautiful as a stock image or background can be, people are on your website to learn about you and your services, so if possible, use tailored images. Some believe authentic images are better than vectors, while others would argue that icons or graphics would fit better given their image branding.
For those not adept at design, hiring an expert from Ulab can provide that added touch to make sure your landing page stands out.
When it comes to text, make sure to use an easy-to-read, on-brand font. Less is more when it comes to copywriting. Be engaging, informative, and make sure your tone fits your intended brand image.
Focus on the features and benefits of your company. If you are a creative company, a casual or quirky copy can work well if done correctly. For a more corporate company, use easy-to-understand sentences without any heavy jargon and attempt to appear as formal and professional as you can.
The main takeaway is that you don’t want to lose anyone because they don’t understand. You’re the expert, not them! Use clean and modern website templates that are meant to be simplistic, sleek, and effective. Consider this mantra when creating landing pages: “Simple is always better!”
Landing Page, For You
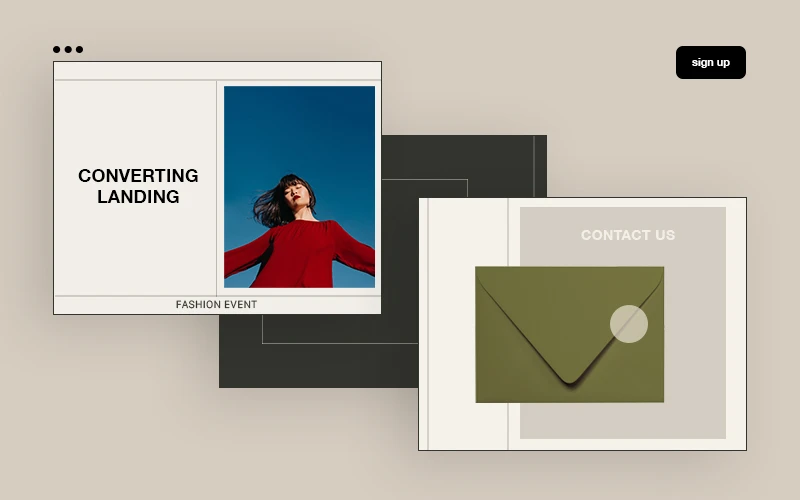
Sleek images, minimal text, clean buttons, and a simple color scheme make your landing page easy to the eye and add credibility. Take inspiration from your competitors and research what designs work best for your particular industry. In most cases, having a practical design is more important than being unique.
Looking to create a landing page? Try out our free landing page builder - no coding or design skills required!
Good luck!
Related posts
446,005 entrepreneurs like you already have a head start
Become one of them by getting world-class expertise delivered into your inbox, for free.