In 2018 mobile users accounted for more than 52% of total online traffic, surpassing desktop users. Yet some people come up with websites for their businesses that are very “unfriendly” on mobile. A total wreck!
Needless to say that online shopping is no longer just a desktop experience. That’s the reason why having mobile friendly websites is so important. The realm of eCommerce is growing, forcing businesses to expand their adaptability by refining user experiences across all platforms.
Ever thought what is the imperative of mobile friendly websites? There are a few reasons we would like to elaborate.
1. Number of Mobile Sales
Everyone is on mobile. Let the numbers speak for me: 63.4% of internet users go online on their mobile devices. But why should it matter to you? All because mobile users buy more. Mobile friendly websites can be accessed from any spot at any time which is likely to trigger your sales. People buy instantly on their phones. The better the experience, the more conversions you will get. What kind of experience are you giving to your customers? Time to think mobile!
2. Meeting Customer Needs via Mobile
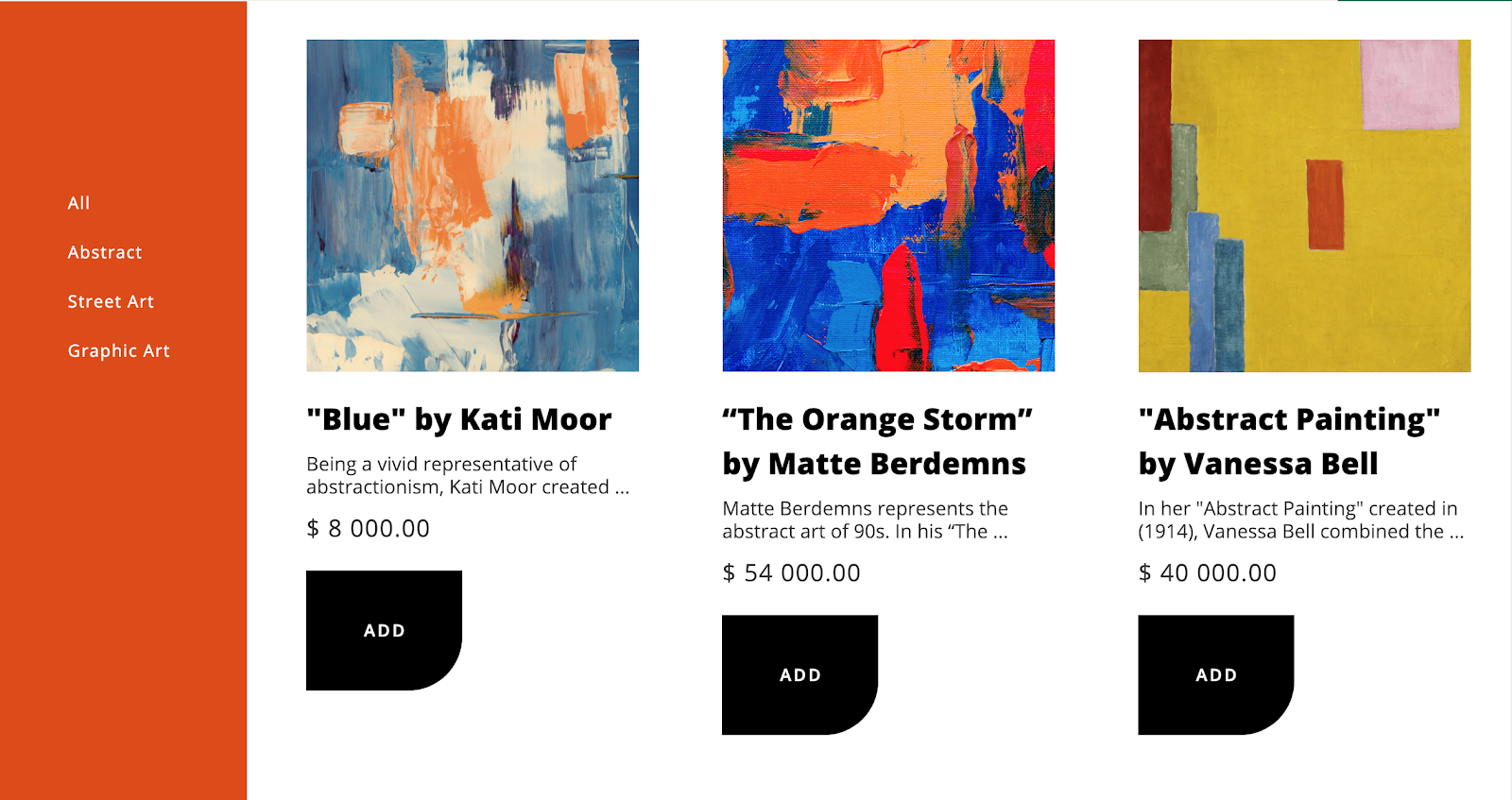
Do you think you can stick around a website that has a poor mobile layout, let alone making a purchase? I assume your answer is no. Even a small button can cause visitors to migrate from your website within seconds, especially when on mobile. Generally, your visitors seek for information divided into comprehensive sections that are not only user-friendly but also eye-catchy. Anyhow, plain does not necessarily mean lack of information. Here’s an uncomplicated, but attractive example.

Source: https://preview-gallery365.ucraft.site
As an eCommerce provider, you should leverage the mobile version to push forward the user experience. During this process, do not try to provide a replica of what users can get via a web browser, but concentrate on making something unique for their mobile interaction.
3. Search Engines Have a Crush on Mobile Websites
No wonder that search engines release mobile friendly updates and algorithms on a regular basis. In 2015 Google’s new update started prioritizing websites that are mobile friendly and gave notorious rankings to the websites meeting this requirement. Google has even stated that they are opt to give more importance to responsive websites over those with both a desktop and mobile version. In 2018 Google announced that they are switching to mobile-first indexing. They defined mobile-first indexing as usage of the mobile version of the page for indexing and ranking, which can help the mobile users find what they have been searching for easily. What about checking how responsive your website is with Mobile Friendly Test? If you intend to boost your website’s organic traffic and retain it, you need to optimize your website for mobile as well.
4. Building Credibility
With your mobile friendly website, you can build trust and credibility among your customers. Here’s why: your visitors will have appropriate experience on your mobile friendly website, so you will be a credible resource of information, reliable business provider. It can even help you become an influencer. Why not?
This credibility will result in an increase of customers. Happy customers will go back to your website, plus will let others know about their positive experience. Unhappy customers will of course do the contrary.

5. Keep up with the Competitors
One of the factors to be part of the race with the competitors in the market is to be time-mannered and relevant. With legit responsive design and user experience, you can keep up with new visitors who then can turn into your customers. You provide your users with one-of-a-kind products or services, yet your website’s mobile version is poor. Retaining your customers is another reason to have a contemporary, edge-cutting mobile friendly website!
How to Have a Mobile Friendly Website?
Are you already convinced to go with a website with mobile version? Great! Let’s go through some practical steps. If you are an amateur in the field and want to do all the work by yourself, why not hit the road with a website builder? You don’t need to be a tech guru to build a website with a responsive design. Try Ucraft to create online stores with responsive design suitable for any device.

Ucraft has a visibility option for each element and block. With this feature you can add elements and blocks that can be visible only on mobile devices. This is a great opportunity to have a website modified for desktop and mobile versions in one place. Visibility settings can include or exclude specific cities or countries, as well as set an appropriate Custom IP. You can even make certain elements visible only to the logged in users of your website. No twisted codes, just simple settings.
Besides its responsive interface, Ucraft offers a multifunctional eCommerce app and elements to add any product or service, customize geolocation settings, shipping and payment configurations methods. Pretty much everything for the best experience in owning an online business website.
To sum up, having a mobile-friendly website will be a leap forward for your online store. It is time to create your online shopping website and be confident about your desktop and mobile versions' information and user experience. Try to make your website look great and user-friendly on any device.